De webdesign trends voor 2025
De mogelijkheden voor websites blijven zich ontwikkelen. Van interactieve video’s tot dynamische elementen met geavanceerde technologieën, en wat dacht je van de mogelijkheden met AI? Maar wat is nou echt relevant voor jouw (potentiële) website? Welke trends zorgen ervoor dat je bezoekers niet alleen komen, maar ook blijven hangen? We hebben de belangrijkste webdesigntrends voor 2025 voor je op een rijtje gezet.
Minimalistisch webdesign for the win
In 2025 is minder écht meer. Weg met onnodige franjes en lange stukken tekst, want bezoekers (én Google) willen eenvoud en snelheid.
Strakke, minimalistische designs blijven in 2025 een hit. Waarom? Omdat het internet steeds meer informatie geeft, maar onze aandachtspanne steeds korter wordt. Bezoekers willen snel vinden wat ze zoeken zonder lange teksten te moeten afstruinen. Of afgeleid te worden door flitsende banners en eindeloze animaties.
Maar minimalisme betekent niet dat je website saai moet zijn. Geef je minimalistische webdesign flair met:
- Grote, vetgedrukte (sub)titels die je boodschap krachtig overbrengt, en de lezer gelijk duidelijk maakt welke informatie er in de alinea te vinden is.
- Kleurrijke gradients die een subtiele diepte toevoegen. Kleuren gradients zijn (zachte) kleuroverlopen, die lang niet meer populair waren omdat ze als ouderwets werden gezien. Maar ze zijn helemaal weer terug! Vooral gebruik van zachte kleurverloop. Nog in twijfel welke kleuren passen bij jouw website? Lees hier meer over het kiezen van de perfecte kleurenpalet voor jouw website.
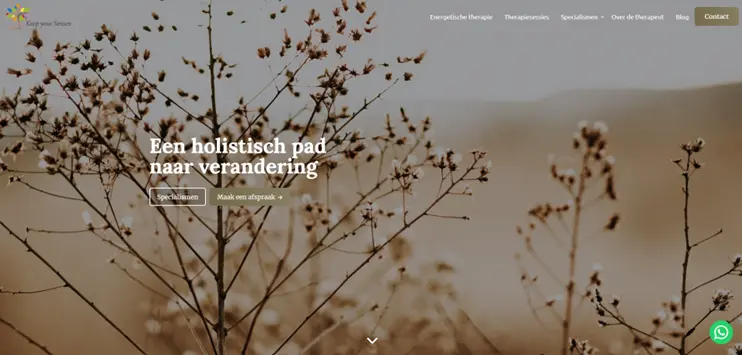
- Beeldvullende headers. In webdesign draait het in 2025 om direct impact maken, en beeldvullende headers zijn dé manier om dat te doen. Zo’n header combineert krachtige visuals met minimale tekst en werkt vooral goed als de beelden een emotioneel verhaal vertellen. Denk aan een werknemer die zijn verhaal deelt bij een vacaturepagina of een product in actie dat een probleem oplost. Dit soort headers speelt in op de behoefte aan snelle, visuele informatie die bezoekers direct meesleept. Zoals bijvoorbeeld de website die we hebben gemaakt voor Keep your Senses.

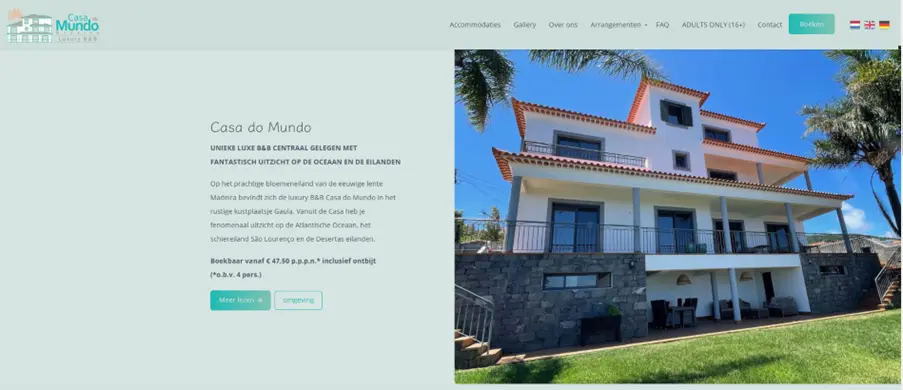
Bron: https://www.keepyoursenses.nl/ - Speel met typografie. Typografie in webdesign is alles wat te maken heeft met lettertypen en de grootte, dikte en tussenruimte (ook wel spatiëring) hiervan. Typografie is tegenwoordig veel meer dan alleen een middel om informatie over te brengen. Het is een visueel ontwerpelement dat direct de toon kan zetten voor je website. Grote, opvallende lettertypen trekken de aandacht en worden vaak gebruikt als grafische blikvangers. Ook wordt er steeds vaker gebruik gemaakt van een mix van lettertypen voor een creatiever en speelser effect.

Bron: https://www.casadomundo.pt/nl/
Ook de plaatsing van tekst wordt creatiever. Asymmetrische en artistieke plaatsingen doorbreken de traditionele indeling en maken een ontwerp interessanter. Tekst die net iets van de standaardlijn afwijkt, geeft je website een frisse en unieke uitstraling. Daarnaast worden lettertypen steeds vaker voorzien van subtiele animaties, zoals hover-effecten of bewegende tekst. Dit maakt typografie interactiever en houdt de aandacht van de bezoeker vast.
Het Bento Box webdesign
Bentobox webdesign is geïnspireerd op de Japanse lunchtrommel, die een vakje heeft om verschillende soorten eten gescheiden te houden. Georganiseerd en toch speels. Dat idee is precies wat het Bento Box webdesign zo populair maakt. Je verdeelt je content in overzichtelijke blokken.
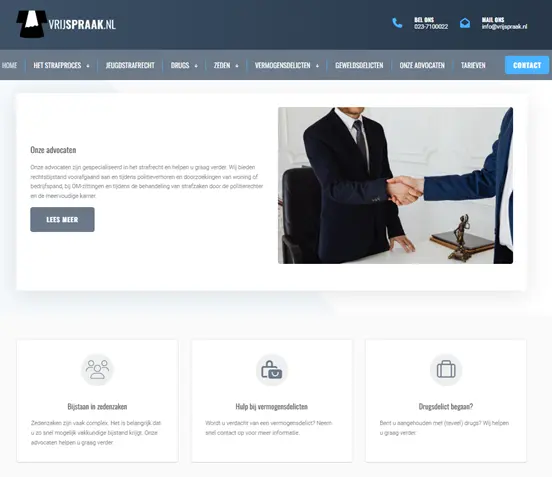
Met dit design zijn er oneindig veel verschillende opties, grote blokken voor belangrijke informatie, of kleinere vakjes voor de details. Deze structuur helpt gebruikers snel te vinden wat ze zoeken op jouw website, zonder chaos. Bij tijdvooreensite bieden we verschillende moderne webdesign templates geïnspireerd op het Bento Box principe, die jij naar jouw wensen kan personaliseren. Een mooi voorbeeld hiervan is de website die we maakten voor Vrijspraak.nl; daar is de content netjes verdeeld in overzichtelijke vakjes, met de populairste diensten op de homepage.

Bron: https://www.vrijspraak.nl/
Een snelle website is belangrijker dan ooit
Bij trends in webdesign denk je misschien niet meteen aan snelheid. Maar hoe snel je website laadt, is bijna nog belangrijker dan hoe je website eruit ziet. Niet alleen je bezoekers willen soepel door je website kunnen scrollen en klikken, maar ook Google houdt van een vlotte ervaring. Websites met zware scripts of veel gebruik van Javascript code maken het voor Google een pittige klus om de site goed te scannen (a.k.a. crawlen). En dat niet alleen: ook je laadtijd wordt langer, en daar verlies je zowel gebruikers als Google mee.
Kortom, zware en trage websites met té veel gebruik van onhandige animaties = een chagrijnige Googlebot (en gebruiker) en een lagere plek in de zoekresultaten. Eigenlijk alleen maar fijn dat minimalistische ontwerpen in 2025 een trends is, dat maakt het een stuk makkelijker om zowel je bezoekers als Google tevreden te houden.
Lees hier meer over het belang van een snelle website en wat om de snelheid te verbeteren.
Een toegankelijke website is niet meer optioneel
In 2025 is een toegankelijke website geen extraatje meer, maar een absolute must. Dit betekent dat je site door iedereen te gebruiken is, ongeacht beperkingen zoals slechtziendheid, slechthorend of motorische problemen. Het verbeteren van toegankelijkheid wordt steeds meer door wetgeving ondersteund. WCAG (Web Content Accessibility Guidelines) zijn richtlijnen opgesteld door het World Wide Web Consortium (W3C) en de EAA (European Accessibility Act) is de Europese richtlijn, die vanaf juni 2025 gaat gelden. Deze laatste verplicht bedrijven en organisaties om de toegankelijkheidseisen te implementeren en te voldoen aan internationale normen zoals de WCAG.
Een toegankelijke website levert niet alleen betere gebruikerservaringen op voor mensen met een beperking, maar maakt je site voor iedereen prettiger om te gebruiken. Denk aan bezoekers die je site bekijken in de volle zon, in een lawaaierige omgeving, of die gewoon graag via hun toetsenbord navigeren in plaats van een muis.
Praktische tips voor een gebruiksvriendelijkere website
- Maak gebruik van voldoende kleurcontrast
Zodat de tekst goed leesbaar is tegen de achtergrondkleur, ook handig voor kleine schermen of in felle lichtomstandigheden. - Duidelijke en intuïtieve navigatie
Zorg voor een logische structuur en duidelijke labels bij menu-items en knoppen, zodat iedereen gemakkelijk en snel kan vinden wat die zoekt. Maak het ook mogelijk om je site volledig te bedienen met een toetsenbord of spraakbesturing. Dit is cruciaal voor mensen die moeite hebben met het gebruik van een muis. - Alt-teksten bij afbeeldingen
Beschrijf kort en duidelijk wat er te zien is op je afbeeldingen, zodat blinde of slechtziende bezoekers met een schermlezer weten wat er wordt weergegeven. Vergeet ook niet om betekenisvolle iconen en knoppen te voorzien van alt-attributen. - Responsive en mobielvriendelijk
Dit betekent dat je website zich automatisch aanpast aan het apparaat van de gebruiker, of dat nu een smartphone, tablet of desktop is. In een wereld waar steeds meer mensen websites bezoeken via hun mobiele apparaten, is het cruciaal dat je site goed functioneert op kleinere schermen. Bij tijdvooreensite bieden we responsive webdesigns, zodat deze goed werken op zowel desktop als mobiel.
Duurzaam webdesign: goed voor de planeet, goed voor je business.
Duurzaamheid is hot en dat geldt ook voor webdesign. In 2025 wordt er meer aandacht besteed aan milieuvriendelijke websites. Dat betekent:
- Snelle laadtijden om minder servercapaciteit te gebruiken (en dus minder energie!).
- Donkere modus (dark mode) als energiebesparende optie.
- Efficiënte (“clean”) code, dus alleen code die echt iets toevoegt aan je website.
- Geoptimaliseerde afbeeldingen (in next-gen formats) en meer beperkt gebruik van video’s en animaties, tenzij ze echt iets toevoegen aan de gebruikerservaring.
Maar duurzaamheid gaat verder dan alleen techniek. Denk ook aan ethische keuzes, zoals duidelijke privacyverklaringen en cookies, eerlijke content, toegankelijk voor iedereen en transparante communicatie. Websites worden niet alleen groen, maar ook eerlijker.
Met de webdesign templates van tijdvooreensite hebben we hier natuurlijk ook over nagedacht. Zo bevatten onze webdesigns alleen de noodzakelijke code, functionele cookies, en kunnen we je helpen met het optimaliseren van je afbeeldingen of video’s.
AI óók voor je website
Artificial Intelligence heeft webdesign naar een nieuw niveau getild. Wat vroeger dagen werk was, kan nu door gebruik van AI efficiënter en gemakkelijker worden uitgevoerd. Developers, tekstschrijvers en designers zetten AI volop in, elk op hun eigen manier.
AI-tools voor designers
Tools zoals Adobe’s Firefly en OpenAI’s DALL-E helpen designers om beelden te creëren of bestaande visuals aan te passen. Stel je voor: een foto die nét niet het juiste formaat heeft? Geen probleem, AI vult de lege ruimte naadloos in. Tijdrovend Photoshop-werk is verleden tijd. Meer weten? Lees onze blog over AI voor je website.
AI-gegenereerde content
AI wordt ook ingezet om tekst en beelden te maken die aansluiten bij de doelgroep. Denk aan tools zoals ChatGPT of Midjourney die concepten bedenken of teksten herschrijven. Maar geen zorgen, die output wordt meestal als inspiratie gebruikt, want een menselijke touch blijft onmisbaar. Daarbij staat Google ook niet stil, en zijn zij ook steeds meer hun algoritmes aan het bijspijkeren om 100% ai-gegenereerde teksten te herkennen. Wanneer een website volledig met AI is gemaakt zal Google deze minder snel een hoge positie in de zoekresultaten geven, omdat de gebruikerservaring hét belangrijkste voor Google is. En een website volledig gemaakt met AI (zonder menselijke touch) kan de gebruiker volgens Google minder goed bedienen. AI kan dus zeker als inspiratie of tool voor research worden gebruikt, maar wel is het belangrijk dat de teksten op je website altijd met het menselijke oog worden gecheckt en de juiste informatie bevatten. Niet alleen belangrijk voor de geloofwaardigheid van je website, maar goede teksten geschreven door SEO-copywriters zorgen er ook voor dat jouw website betere posities behaald in de zoekresultaten. Lees hier meer over hoe je AI kunt inzetten voor teksten op jouw website.
AI foto’s en video’s
Het meest spectaculaire? AI in video. Van hyperrealistische dronebeelden tot interactieve website-achtergronden, het kan allemaal. Je hoeft zelf geen drone of videocamera in huis te hebben om mooie beelden voor je website te schieten. In 2025 zullen steeds meer websites AI-gegenereerde content inzetten in plaats van zelf geschoten. Vooral voor sfeerbeelden wordt dit steeds vaker gebruikt.
Kortom: AI maakt webdesign efficiënter, creatiever en interactiever. Toch blijft, hoe geavanceerd de technologie ook is, een vleugje menselijke creativiteit onmisbaar.
Klaar om jouw nieuwe website te laten maken?
Met de webdesigntrends voor 2025 in je achterhoofd, ben je helemaal klaar om jouw website naar een hoger niveau te tillen. Kies bijvoorbeeld voor een minimalistisch ontwerp, speelse typografie, en een toekomstbestendige, toegankelijke en duurzame website. Bij Tijdvooreensite helpen we je graag bij het realiseren van jouw ideale website. We bieden een breed scala aan moderne, gebruiksvriendelijke templates die je volledig kunt aanpassen aan jouw wensen. Klaar om een website te creëren die zowel voor 2025 als de toekomst klaar is? We helpen je graag!
