Next-Gen image formats voor een snellere website
Dikke kans dat de afbeeldingen op jouw website JPEG’s of PNG’s zijn. De standaard JPEG-bestandsindeling dateert uit de early 90’s en is nog steeds veruit de meest gebruikte afbeeldingstype. Inmiddels is een compleet nieuwe generatie afbeeldingsformaten geïntroduceerd, maar veel mensen zijn nog niet bekend met deze new kids on the block. Wat zijn deze ‘next-gen formats’ precies en waarom adviseert zoekmachinegigant Google om deze op je website te gebruiken?
Wat zijn next-gen afbeeldingen?
De next-gen afbeelding behoort tot de nieuwe generatie van afbeeldingsformaten met superieure compressietechnieken en kwaliteitskenmerken. Dit moderne bestandstype verkleint de bestandsgrootte van afbeeldingen zonder merkbare kwaliteitsverlies. Nog beter dan de traditionele afbeeldingsformaten zoals JPEG en PNG dat doen. De bekendste Nextgen formats zijn:
- WebP
- JPEG 2000
- JPEG XR
- SVG
- AVIF
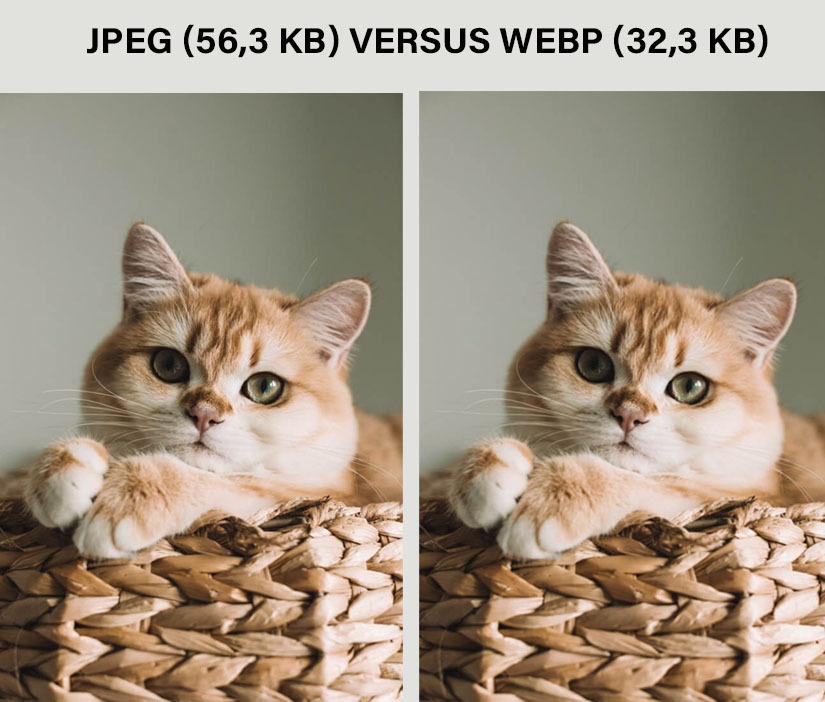
WebP
Dit moderne afbeeldingsformaat ondersteunt zowel lossy als lossless compression. WebP is in 2010 ontwikkeld door Google en staat bekend om zijn uitmuntende compressie. WebP-bestanden zijn circa 25–35% kleiner dan afbeeldingen in het PNG- of JPEG-formaat.
JPEG 2000
Dit is als het ware de verbeterde versie van JPEG. JPEG 2000 ondersteunt zowel lossy als lossless compression waardoor foto’s gecomprimeerd worden zonder te veel verlies van afbeeldingsgegevens wat de kwaliteit ten goede komt. Ter vergelijking: JPEG 2000 kan een afbeelding tot 200% meer comprimeren en verwerken dan een JPEG.
JPEG XR
JPEG XR is het standaardformaat voor HDR-afbeeldingen. Dit next-gen format ondersteunt afbeeldingen in diepe kleuren met een uitgebreid bereik tot 48-bit RGB. JPEG XR gebruikt meer geavanceerde compressietechnieken (zowel lossy als lossless) dan standaard JPG-bestanden.
SVG
Zogeheten scalable vector graphics (SVG) zijn een tikkeltje anders dan de bovenstaande afbeeldingsformaten. Dit bestandstype gebruikt ‘vector’-gegevens in plaats van een raster van pixels om afbeeldingen te weergeven. Dit heeft als voordeel dat je vectorafbeeldingen kunt opschalen naar elke resolutie zonder kwaliteitsverlies. SVG’s lenen zich het beste voor logo’s en illustraties en minder voor complexe foto’s.
AVIF
AV1 Image File Format (AVIF) is een afgeleide van een videoformaat dat ook gebruikt voor het comprimeren van afbeeldingen. AVIF biedt een hogere kwaliteit tot compressieverhouding dan JPEG-, PNG- en WebP-bestanden.
De voordelen van next-gen formaten
Een website is eigenlijk niet compleet zonder beeldmateriaal. Het oog wil natuurlijk ook wat. Bovendien werken goede foto’s conversieverhogend. Een must dus voor jouw website, máár: zware afbeeldingen zorgen voor een trage website. Omdat de laadtijd grotendeels afhangt van het beeldmateriaal (naast zaken als techniek en hosting), kun je met de optimalisatie van afbeeldingen een significant verschil maken. Dit is waar de next-gen formaten in het spel komen.
Een snelle website is essentieel. Is de laadtijd langer dan 3 seconden? Dan haakt ruim 40% van de bezoekers af. In dit blog lees je alles over de impact van website snelheid.
Next-gen afbeeldingen beschikken over moderne en geavanceerde compressietechnieken. Het format zorgt dat de foto 25% tot 50% minder ruimte in beslag neemt, zonder afbreuk te doen aan de kwaliteit. Hierdoor hebben nieuwe generatie afbeeldingsformaten kleinere bestandsgroottes en worden ze sneller geladen dan traditionele image formats. Een snelle laadtijd van je website zorgt voor een goede user experience, wat een hogere conversieratio in de hand werkt.

De impact van moderne afbeeldingsindelingen op SEO
Het doorvoeren van Next-gen afbeeldingen kan ook een positieve bijdrage leveren aan je SEO. Bij de rangschikking van websites in de Google zoekresultaten spelen ruim 200+ factoren een rol. Eén van die factoren is de snelheid van je website. Zoals eerder beschreven zijn next-gen formats stukken lichter dan hun oude JPEG- en PNG-tegenhangers. Het gebruik van afbeeldingen in moderne indelingen kan dus theoretisch gezien leiden tot een betere positie in Google.
Volgens de websiteprestaties en snelheidsaudits van Google (Page Speed Insights) kun je jouw paginascores verhogen door afbeeldingen te uploaden in moderne indelingen.
Waarom Nextgen images niet de standaard zijn
Er is een sterk stijgende lijn zichtbaar in het gebruik van WebP. Volgens de statistieken van W3Techs wordt WebP op het moment van schrijven door 4,0% van alle websites gebruikt. Een jaar eerder was dit nog een kleine 1,5%. Deze cijfers zijn natuurlijk een schijntje in vergelijking met prominente aanwezigheid van oude afbeeldingsformaten zoals JPG en PNG (zo’n 74% -80%). Het zal nog jaren duren voordat next-gen formaten de oldschool varianten hebben ingehaald. Wie de websites van de grote bedrijven afstruint (denk aan Bol.com, Expedia) ziet dat ook zij zich anno 2022 nog steeds vastbijten in traditionele afbeeldingsformaten.
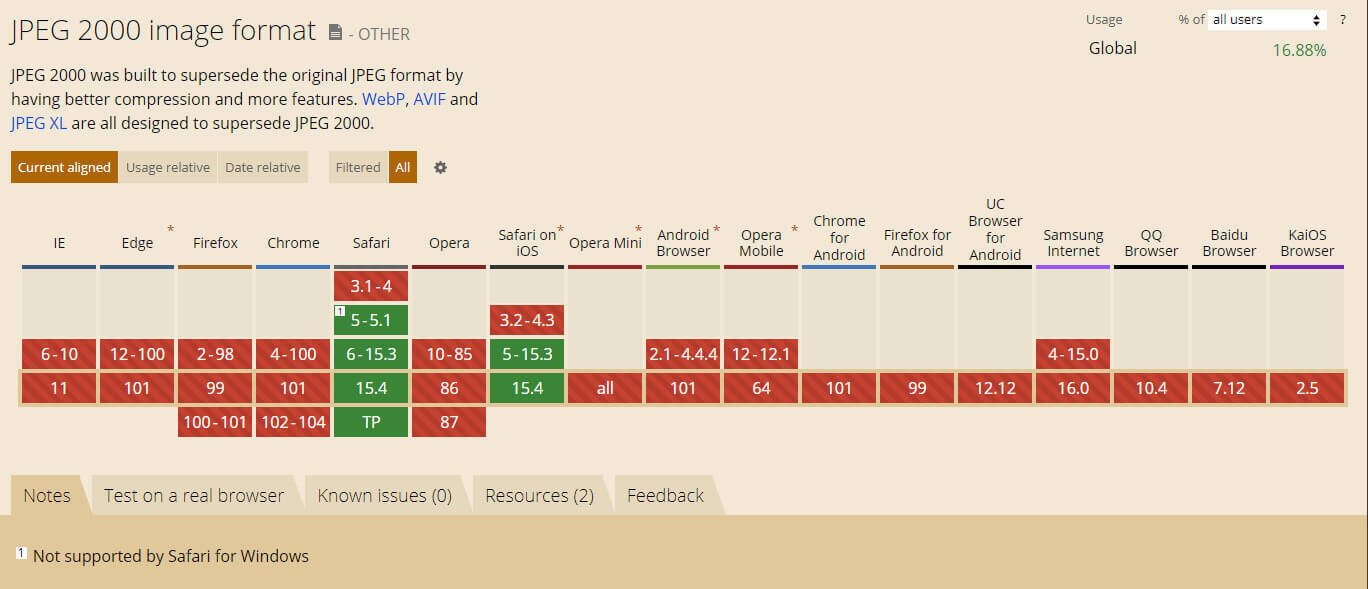
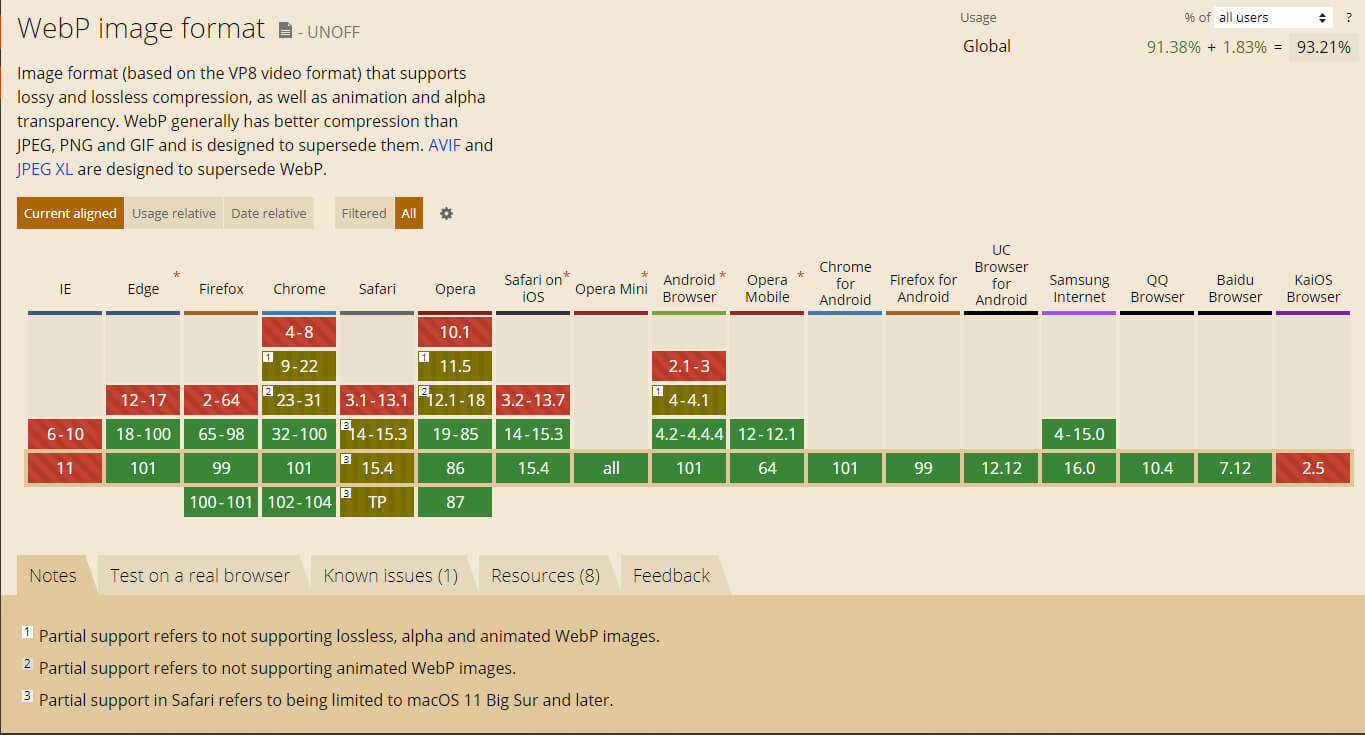
De nieuwe generatie afbeeldingsformaten komt met tal van voordelen, maar toch laten de meeste websites next-gen images links liggen. Er is maar weinig animo voor. Hoe komt dat? Er is één belangrijk probleem met WebP-, JPEG 2000- en JPEG XR-afbeeldingen, en dat is dat ze niet in alle browsers compatibel zijn. De geringe ondersteuning zorgt ervoor dat website eigenaren, ondanks de grote voordelen van next-gen images, toch kiezen voor ‘de veilige weg’. Je wilt immers dat jouw website aan iedereen, op elk device en met elke browser, goed getoond wordt. Wij gebruiken caniuse om te zien welke formats (in real-time) door welke browsers wel of niet ondersteund worden. In de onderstaande afbeeldingen is te zien dat WebP de breedste ondersteuning heeft. JPEG 2000 is momenteel enkel compatibel met Safari.


Afbeeldingen omzetten naar een modern format
Wie Nextgen formats op zijn website wil gebruiken, zal zijn afbeeldingen eerst moeten omzetten. Gelukkig is het converteren van PNG’s en JPG’s naar Nextgen formats een fluitje van een cent dankzij de vele tools die op het internet beschikbaar zijn. Je kunt vrijwel elk bestand gratis online converteren. Het maakt niet uit of je jouw foto wilt transformeren naar JPEG 2000 (JP2), WebP of AVIF. Wel komen de meeste gratis tools met een dagelijks limiet, maar dit is in onze optiek geen dikke no-go. Heb je het limiet bereikt? Dan klik je gewoon een andere converter aan. We zetten de meest gebruiksvriendelijke image converters voor je op een rij:
Klant bij Tijdvooreensite en wil je gebruikmaken van next-gen afbeeldingen? Neem in dit geval even contact met ons op.
Moet ik nu overstappen op nextgen images?
Of jij overstapt van de vertrouwde JPG’s (hetzelfde als JPEG) naar next-gen afbeeldingen is een afweging die je zelf moet maken. Heb je een website met veel plaatjes en vind je het belangrijk dat deze snel laadt? Ook als de site niet optimaal getoond wordt in oude browsers? Dan kan het de moeite waard zijn om voortaan nieuwe image formaten te gebruiken, en je huidige plaatjes te converteren. Zet voor jezelf de voor- en nadelen van next-gen op een rij om een goede afweging te maken.
Terug naar overzicht