Zo kies je het perfecte kleurenpalet voor je website
Je hebt een mooi logo laten maken voor je bedrijf en wilt nu aan de slag met jouw website. Wellicht bestaat je logo uit één kleur of ruim 3 verschillende. Welke kleuren ga je nu terug laten komen in jouw webdesign? Veel ondernemers worstelen met het kiezen van de juiste websitekleuren. Niet alleen zijn er eindeloos veel kleuren, er hangt nogal wat van deze keuze af. Het kleurenpalet van een website heeft namelijk veel impact op de uitstraling van je website, jouw imago én op het gedrag van je bezoekers. In dit blog lees je hoe je een perfect kleurenpalet samenstelt voor je website, met een beetje hulp van online tools.
De basisregels van kleuren combineren op je website
De weg naar een geschikt kleurenpalet kun je op verschillende manieren bewandelen, maar over het algemeen zijn er 3 stappen die je moet nemen. Het kleurenpalet van een website bestaat uit een hoofdkleur, accentkleuren en een complementaire kleur. Je start altijd bij het kiezen van een hoofdkleur, ook wel de basiskleur genoemd. Daarna volgen de andere kleurtypes. Voor interieurstylisten is dit geen onbekend terrein!
De basiskleur
Eerst bepaal je één of meerdere basiskleuren. Deze kleur is dominant op je website en vormt de basis voor het kleurenpalet. In de praktijk worden de kleur(en) van de huisstijl vaak als basiskleur(en) gebruikt. Dit komt de consistentie ten goede en zorgt dat de identiteit van het bedrijf behouden blijft.
Handig: met ColorPick Eyedropper achterhaal je super eenvoudig de kleurcode(s) van de kleuren uit jouw logo. De gratis extensie is te downloaden voor elk browser.
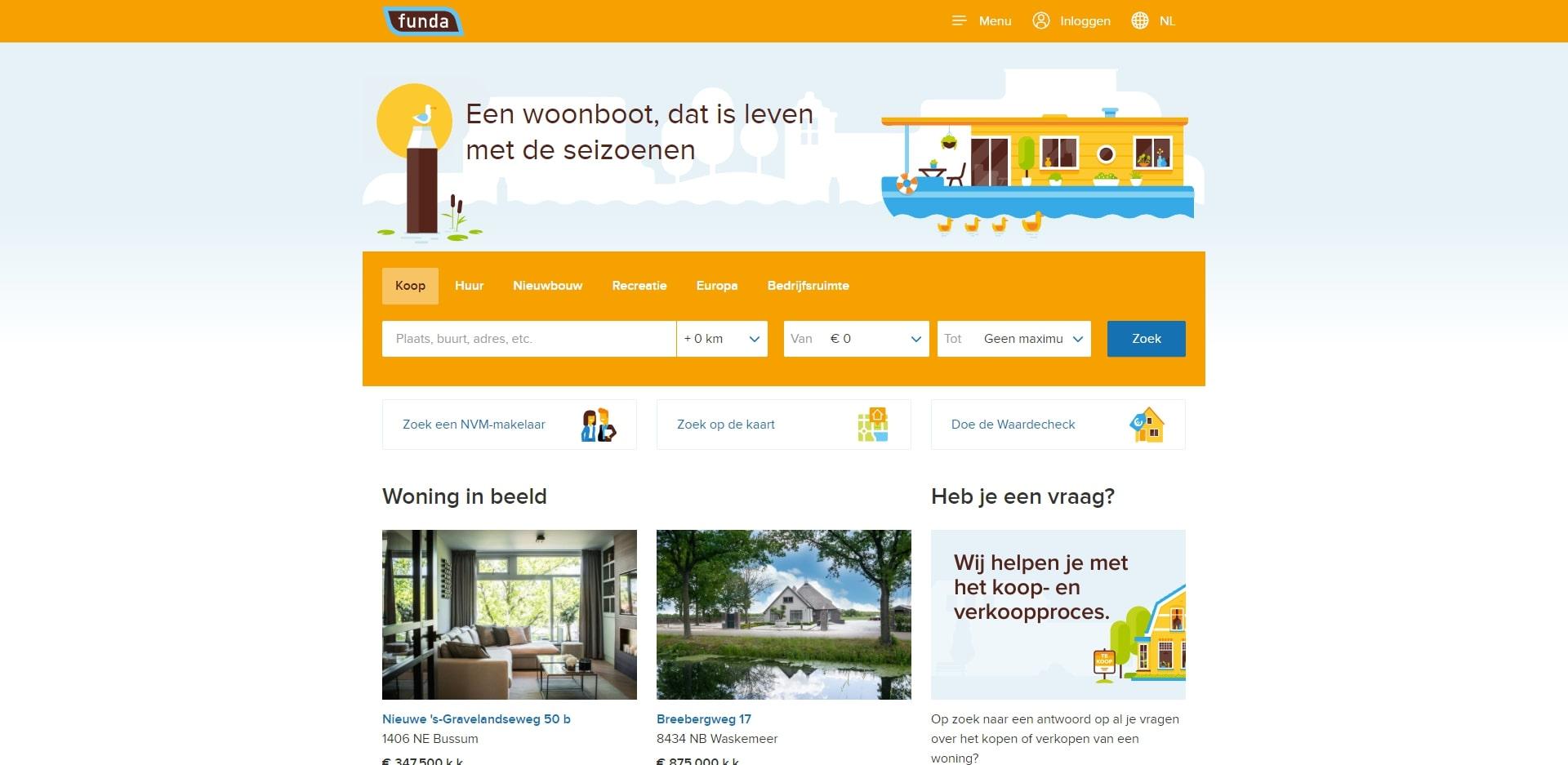
Een bekend voorbeeld van een ijzersterke hoofdkleur is de website van Coolblue. Het blauw uit hun huisstijl is hier duidelijk de basiskleur. Woningwebsite Funda kiest voor oranje als basiskleur. In icoontjes en animaties laten ze deze kleur subtiel terugkomen.

Accentkleuren
Staat de basiskleur vast? Dan is het tijd om accentkleuren te kiezen! Een accentkleur is een ondersteunde kleur op je basiskleur, waardoor deze dichtbij de hoofdkleur ligt. Voeg één à twee accentkleuren toe, bijvoorbeeld een lichte en een donkere, om het kleurenpalet compleet te maken. Het resultaat is een kleurenpalet van circa 3 kleuren, bijvoorbeeld rood (basiskleur), bordeaux-rood (donker accent) en een pasteltint roze (licht accent). Je kunt accentkleuren terug laten komen in verschillende elementen van de website, zoals icoontjes of tekstblokken.
Complementaire kleur
Tot slot kies je één complementaire kleur voor het nodige contrast. Complementaire kleuren zijn kleuren die in een kleurencirkel precies tegenover elkaar liggen. Dit betekent dat je een kleur moet kiezen die haaks tegenover jouw basiskleur staat. Enkele voorbeelden van complementaire kleuren zijn blauw - oranje, rood - groen en geel - paars. Dit kleurtype wordt vaak gebruikt voor buttons en call-to-actions.
Call-to-actions
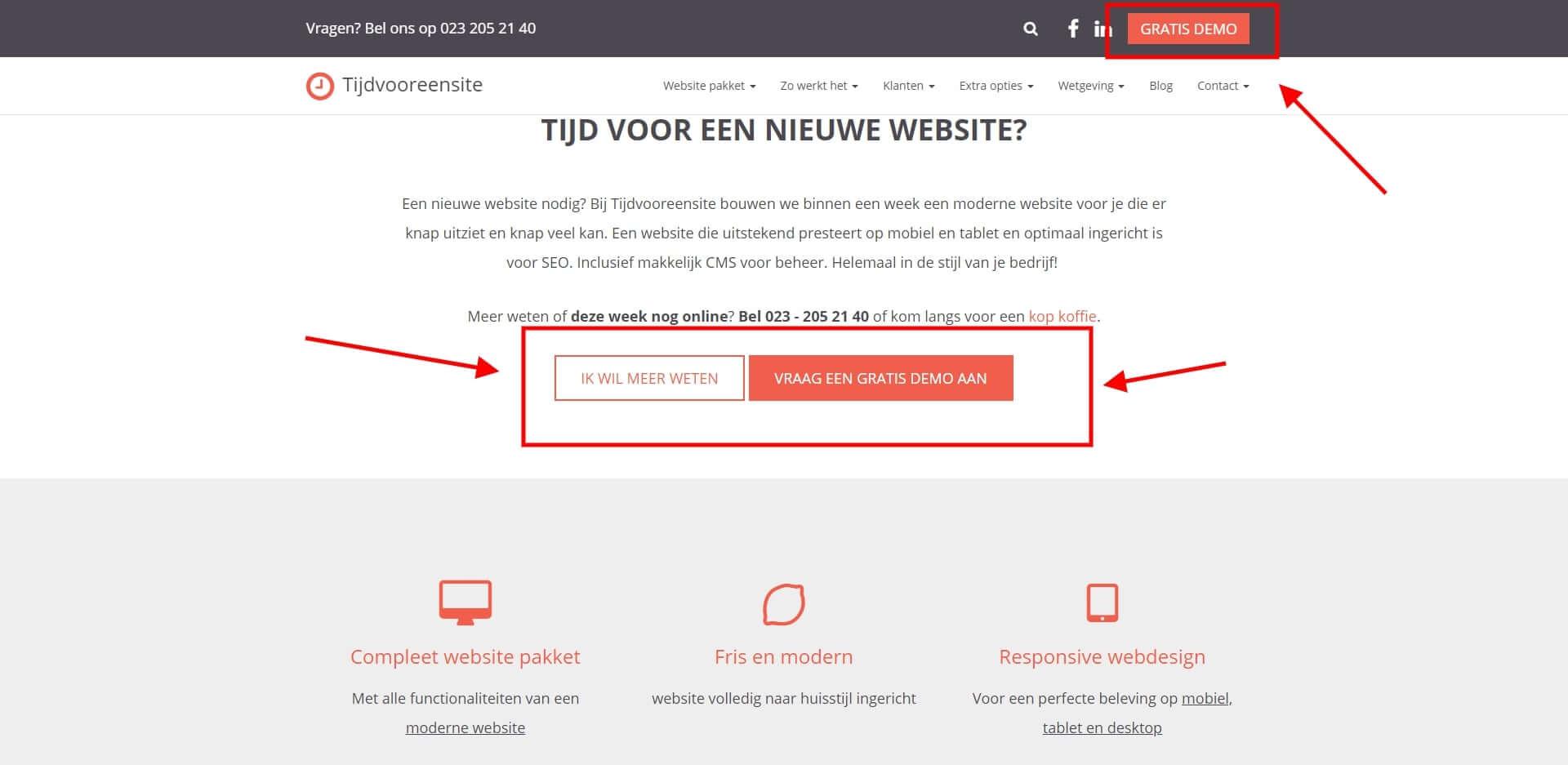
Als er één element van je website is waarbij kleur een essentiële rol speelt, dan is het de call-to-action knop. Een Call to Action (CTA) wordt gebruikt om websitebezoekers over te laten gaan op een specifieke handeling. Dit hoeft echt niet meteen het volstoppen van het winkelmandje te zijn. Ook het aanvragen van een offerte of een gratis intakegesprek kan een interessante handeling zijn. Met een zogeheten call-to-action knop wordt men verleid om zo’n actie uit te voeren. Tijdvooreensite zet deze buttons ook in:

Er bestaat niet één magische kleur voor een call-to-action knop. Je kunt dus niet per definitie dubbel zoveel geld verdienen met een blauwe knop dan met een gele. Het allerbelangrijkste: laat je button opvallen. Dit doe je o.a. door een contrasterende kleur te gebruiken. In de praktijk zie je daarom vaak knalgroene of oranje call-to-action knoppen. In een onderzoek van Hubspot zie je hoe een contrasterende kleur van de CTA-button voor 21% (!) meer clicks heeft gezorgd. In het experiment werd gewerkt met twee versies: een rode en een groene button. De groene button was in lijn met de huisstijl, rood week hierin sterk af. Uiteindelijk kwam de rode button als winnaar uit de bus dankzij de enorme toename in het conversiepercentage.
Tip: in het CMS van Tijdvooreensite kun je kiezen voor een primaire en secundaire button. Op deze manier kun je jouw belangrijkste acties direct plaatsen naast een minder belangrijke om bezoekers een keuze te geven.
Niet alleen de kleur van de CTA-button doet ertoe, ook de locatie en de tekst in of rondom de call-to-action is belangrijk. In dit blog vind je praktische tips voor het maken van eersteklas ‘conversie casanova’.
Keep it simple
Jouw kleurenpalet bestaat nu uit een handjevol kleuren. Kleuren die mooi bij elkaar aansluiten én kleuren die elkaars tegenpolen zijn voor het contrast. Een kleurenpalet van 3-4 kleuren zorgt ervoor dat elke kleur goed uit de verf komt en je website een herkenbare stijl heeft. Een website met 8 verschillende kleuren oogt rommelig en kan bezoekers afschrikken. Dat is natuurlijk niet de bedoeling!
Tip: selecteer je foto’s op basis van je kleurenpalet. Dit tilt het design van je website naar een higher level en zorgt voor meer eenheid.
Online tools voor prachtige kleurenschema’s
Nu je weet waar je rekening mee moet houden bij het kiezen van kleuren voor je website, kan de speurtocht beginnen. Tijdvooreensite is op zoek gegaan naar de beste tools om goede kleurcombinaties te bepalen.
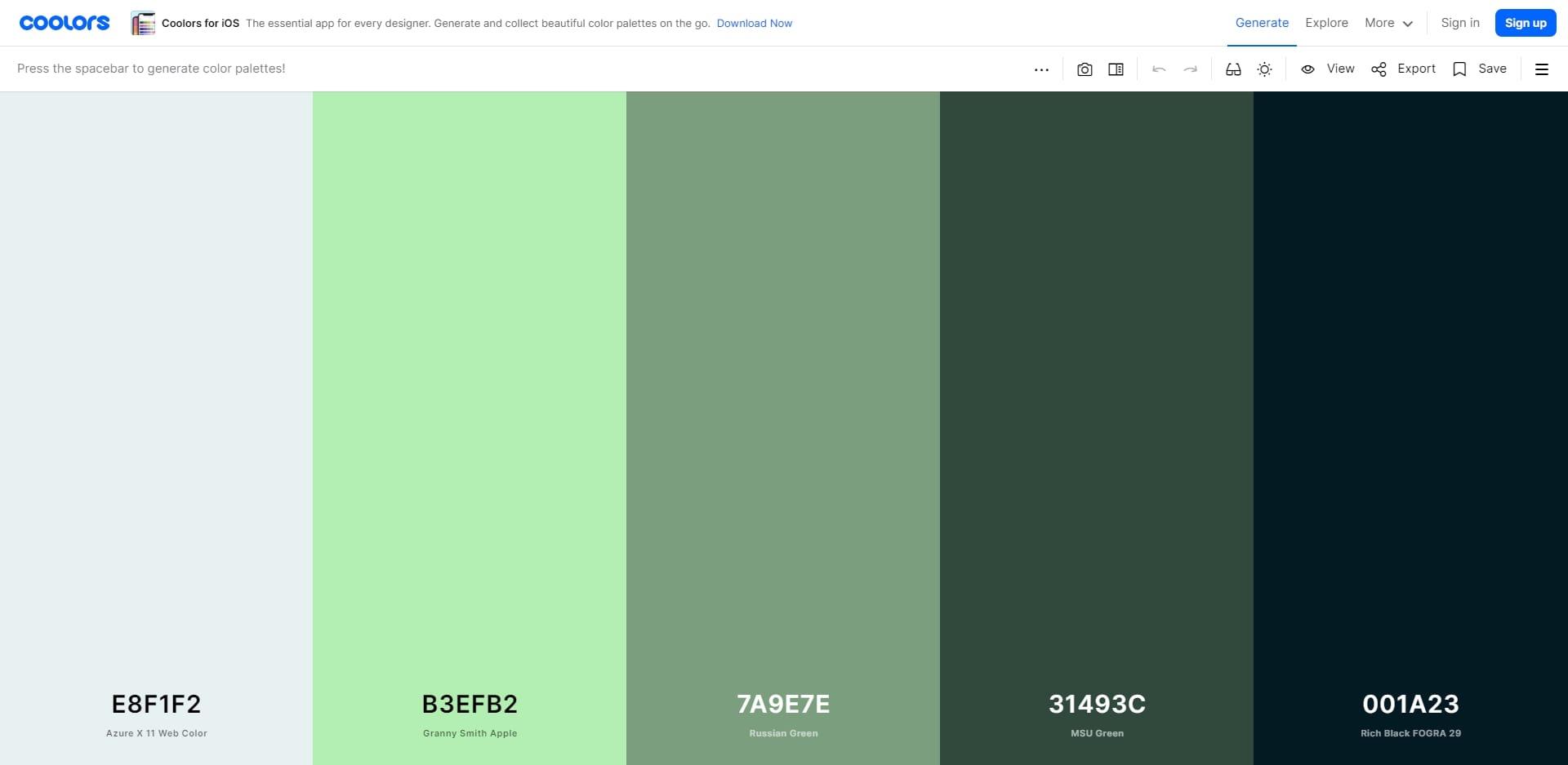
Coolors

De tool Coolors dient voornamelijk ter inspiratie. Met een druk op de spatiebalk tovert de tool steeds weer een nieuw, hip kleurenpalet tevoorschijn. Je krijgt 5 kleuren voorgeschoteld die goed bij elkaar aansluiten. Helemaal wild van een kleur? Dan kun je deze met het slotje vastzetten en op basis van deze kleur weer een nieuw kleurenpalet genereren. Uiteraard staat de kleurcode overal netjes aangegeven.
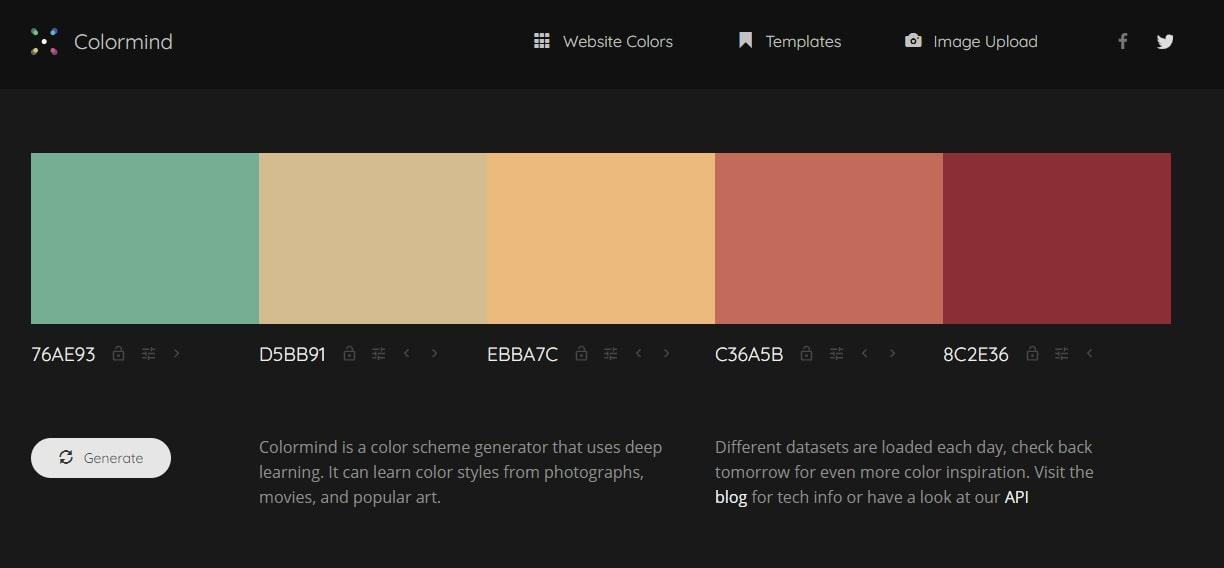
Colormind

De kleurentool Colormind is onze favoriet. Met deze tool kun je geheel willekeurig én op basis van één of meerdere kleuren een passende kleurencombinatie vinden. Het kleurenpalet bestaat uit lichte kleuren (voor de achtergrond), lichte en donkere accentkleuren en een hoofdkleur.
Dient jouw logo als uitgangspunt voor de kleuren op je website? Voer dan simpelweg de kleurcode (Hex code) in bij de eerste kleur en zet deze op slot zodat deze vast blijft staan. Klik vervolgens op de grote knop Generate en zie wat er gebeurt!
Adobe Color CC

Met Adobe Color CC kun je allerlei kleurenschema’s maken middels een Color Wheel. Uniek aan de tool is dat je kleuren kan ontdekken via thema’s. Door bovenaan op het tabje Trends te klikken, kun je kleuren zoeken op basis van een gevoel of term. Ontdek op deze manier de meest inspirerende kleurenschema’s via de laatste fashion - en lifestyletrends of onderwerpen zoals duurzaam ondernemen.
Foto als basis voor je kleurenschema
De meeste webdesigners nemen de huisstijl van een onderneming als uitgangspunt en zoeken daarna foto’s die passen in dit kleurenpalet. Je kunt het natuurlijk ook omdraaien: begin met een kick-ass foto en baseer hier de kleuren van je website op. Met Canva’s color palette generator upload je simpelweg een foto en heb je binnen twee seconden een bijpassend kleurenpalet van circa 4 kleuren.

Zelf aan de (kleur)knoppen van je website
Ben jij toe aan een (nieuwe) website waar je zelf de touwtjes in handen hebt wat betreft het kleurgebruik? Met het websitepakket van Tijdvooreensite heb je een complete website inclusief gebruiksvriendelijk contentmanagementsysteem voor de vaste prijs van €649,00. Wij zetten de basis voor jou klaar, jij hoeft de website alleen nog te vullen met teksten en foto’s. Via het CMS kun je eenvoudig wijzigingen doorvoeren, waaronder de kleuren en lettertypen. Ideaal als je het leuk vindt om regelmatig met kleuren te experimenteren, maar niet steeds bij de webdesigner wil aankloppen. Benieuwd naar de mogelijkheden van Tijdvooreensite? Neem vrijblijvend contact met ons op of vraag direct een gratis demo aan.
Terug naar overzicht