Buttons aanmaken
Over buttons
Met een button kun je jouw bezoekers verleiden om een specifieke actie te ondernemen. Denk hierbij aan het invullen van een contactformulier of het inplannen van een afspraak. Een button is eigenlijk een handmatige call2action welke je op elke pagina kunt aanmaken.
Een button versus call2action
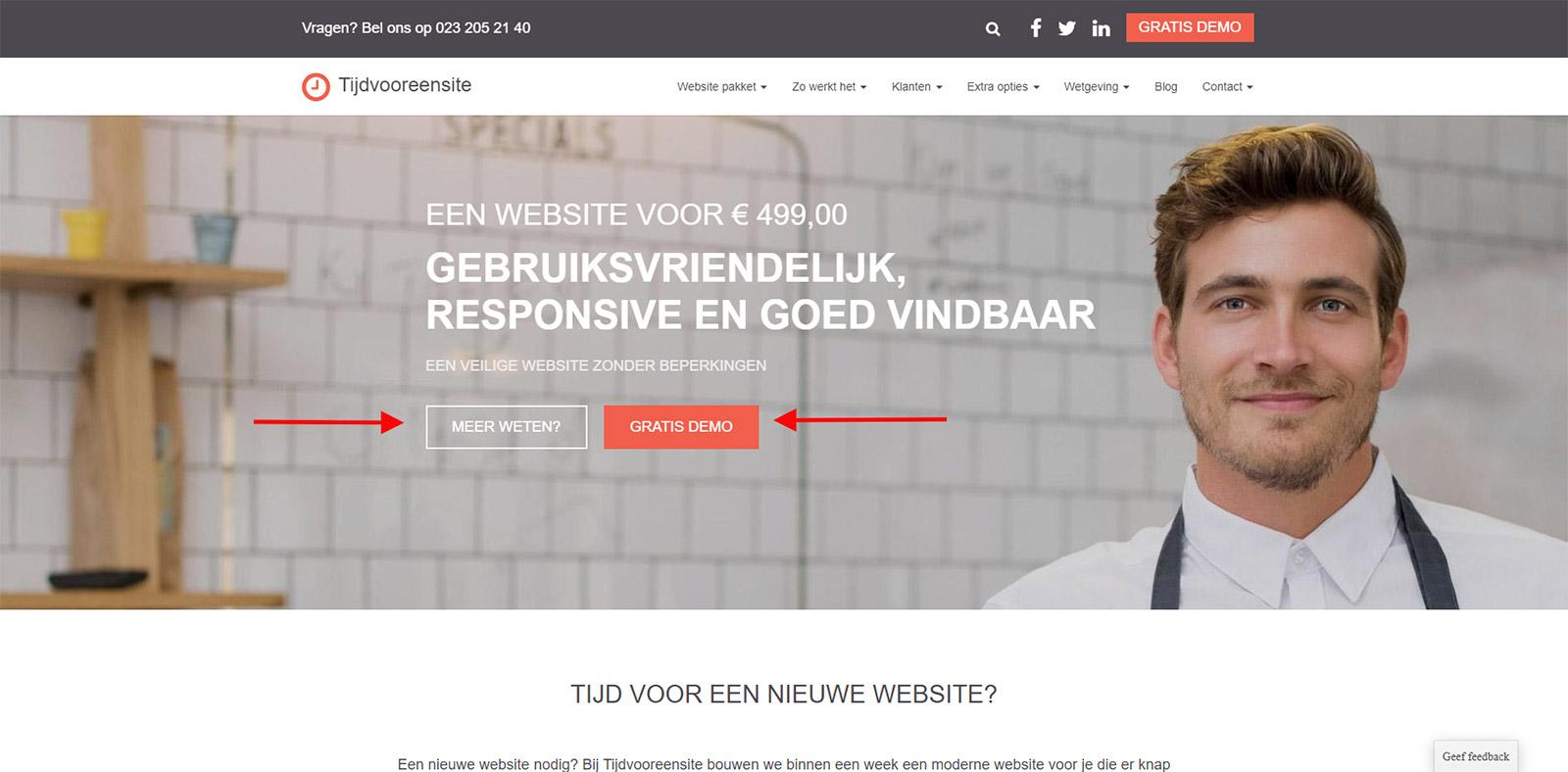
Zowel de button als de call2action gebruik je als oproep om je bezoekers tot actie over te laten gaan. Het verschil zit ‘m in de flexibiliteit. Buttons kun je plaatsen op elke gewenste pagina in paginabeheer, blogartikelen en zelfs in slides. Op de website van Tijdvooreensite gebruiken we ook buttons. Dat ziet er zo uit:

Een call2action heeft altijd een vaste positie. Een button heeft dus meer mogelijkheden qua plaatsing. Het nadeel hiervan is wel dat je jouw ‘lokroep’ niet in één klap op meerdere pagina’s kan activeren, zoals bij een call2action wel het geval is. Toch liever een call2action maken?
> Lees: Call2actions aanmaken
Een button aanmaken op een pagina
Heb je een goede plek in gedachten voor een opvallende knop? Dan is het tijd om een button te maken. Volg de volgende stappen:
- Ga naar het tabblad inhoud van de gewenste pagina of blogartikel.
- Ga in de teksteditor met de muiscursor staan op de plek waar jouw button moet komen. Dit mag op elke plek zijn. Of dit nu midden in de tekst is of juist aan het einde. Typ op deze plek de tekst die in de button moet komen. Bijvoorbeeld: Vraag nu een offerte aan (zie afbeelding 2). Het is ook mogelijk om jouw button te laten doorlinken naar een document, zoals een PDF-bestand. Verderop lees je hier meer over.

Afbeelding 2 - Selecteer nu met je linkermuisknop de tekst die je zojuist hebt getypt. Klik vervolgens de optie ‘link invoegen’ in de teksteditor zoals op afbeelding 3.
Tip: Probeer de tekst van de buttons kort en krachtig te houden. In dit blog over call to actions staan 3 aandachtspunten voor het maken van kick-ass buttons.
Afbeelding 3 - Een nieuw venster opent (zie afbeelding 4). In het eerste vakje kun je via het dropdownmenu de gewenste link kiezen waar de button naar moet linken. Betreft het een dieper liggende pagina (bijv. een nieuwsbericht) die niet in het dropdownmenu staat? Dan kun je in het tweede vakje bij URL de gehele URL van de gewenste pagina invoeren.

Afbeelding 4 - Bij Titel voer je een korte omschrijving van de inhoud van de button in. Deze titel is zichtbaar wanneer je met de muis over de button gaat, maar niet klikt.
- Bij Tekst typ je de tekst in die in de button moet komen.
- Bij Vormgeving heb je keuze uit een primaire button en secundaire button. Scroll verder op deze pagina van de handleiding om meer te weten over de exacte functie hiervan. In de slider op de homepage van Tijdvooreensite hebben we een primaire én secundaire button naast elkaar gezet. In afbeelding 1 zie je hoe dat oogt.
- Als laatste kun je de link van de button in een nieuw tabblad laten openen. Over het algemeen kun je deze uitgevinkt laten. Een nieuw tabblad is alleen nodig als je linkt naar een geheel andere website. Klik vervolgens op invoegen en jouw button is klaar!
Een button maken voor een document
Wil je graag jouw button laten doorlinken naar een PDF-bestand of een ander document? Dan kies je simpelweg voor de optie Bestand invoegen en kies je bij de bewerkoptie voor een primaire of secundaire button (onder Vormgeving). Ideaal voor menukaarten, brochures of flyers!
Een button aanmaken in een slider
Voor de sliders zijn er twee manieren om buttons te maken. De eerste manier is exact hetzelfde als bij pagina’s zoals hierboven omschreven. Deze werkwijze is nodig als je twee of meer buttons in een slider wilt hebben. We raden wel aan niet meer dan 2 buttons per slider te gebruiken. Wil je één button in een slider? Dan kun je ook als volgt te werk gaan:
- Maak een nieuwe slider (of kies een bestaande) via de slidesmodule en ga naar het tabblad Link (zie afbeelding 5)

Afbeelding 5 - Bij Label type je de tekst die in de button moet komen.
- Kies bij Interne link in het dropdownmenu de juiste pagina waar de button naar toe moet leiden. Bijvoorbeeld naar jouw contactpagina of pagina met offerteformulier.
- Bij Externe link hoef je alleen een URL in te voeren indien de button naar een andere website moet linken. Is dit niet het geval, dan laat je deze leeg.
- Klik op opslaan en de slider is voorzien van een button! Omdat via deze weg altijd maar één button mogelijk is, is deze knop altijd automatisch de primaire button.
Het verschil tussen een primaire en secundaire button
Bij het maken van een actieknop heb je qua vormgeving de keuze uit een primaire en secundaire button. We leggen je uit wat het verschil is en wat de beoogde functie hiervan is.
Primaire button: Deze button kies je voor jouw belangrijkste acties. Zo is de primaire button zeer geschikt voor ‘lokroepen’ als ‘vraag nu een offerte aan’ of ‘reserveer nu’. De primaire button is qua vormgeving zeer opvallend en is standaard ingekleurd in de hoofdkleur van jouw website.
Secundaire button: Deze button kies je voor minder belangrijke acties die toch de moeite waard zijn om te benoemen. Zo hebben webshops vaak ‘Plaats op verlanglijstje’ als secundaire knop naast de primaire button ‘Bestel nu’. De secundaire button is visueel gezien wat minder opvallend en heeft standaard een witte achtergrond met tekst in de hoofdkleur van je website. Hoover je met de muis over de secundaire button, dan zijn de kleuren omgedraaid.
Het liefst wil je dat jouw bezoekers zich inschrijven voor je nieuwsbrief, een offerte aanvragen en meer acties uitvoeren die jou geld opleveren. Het is echter niet raadzaam om al deze belangrijke acties naast elkaar in buttons te proppen. Een overkill aan (primaire) buttons werkt namelijk averechts en schrikt bezoekers juist af. Probeer dus de balans op te zoeken om jouw buttons echt effectief te laten zijn.